|
دراسات طلابية
قابلية الوصول في بيئات التعليم الإلكتروني

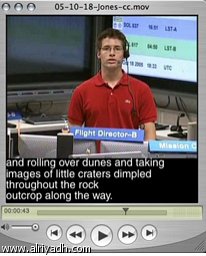
صورة توضح عمل التعليق النصي
«دراسات طلابية « مساحة أسبوعية تهتم في نشر دراسات الطلاب والطالبات في مجال الاتصالات وتقنية المعلومات، حيث نستعرض هذا الأسبوع دراسة حول (قابلية الوصول في بيئات التعليم الالكتروني) للباحثة منال الخنين .
الملخص
لعل أول ما يتبادر إلى أذهاننا حين نسمع لمفهوم التعليم الالكتروني هي التسهيلات الكبيرة والتقنيات المذهلة المتوفرة لطلابها والمتاحة لمستخدميها، وربما من أهمها وأفضلها توفرها في كل وقت وكل مكان مهما ابتعدت بنا المسافات واختلفت الثقافات. ولكن ماذا عن قابلية استخدامها للكل من دون استثناء؟ ماذا عن شموليتها لجميع الفئات على حد سواء وخاصة لأصحاب الإعاقات الذي طالما نادوا ودعوا مصممين المواقع ومديريها إلى مراعاة أسس وضوابط قابلية الوصول، فماذا نعني بقابلية الوصول خاصة لمواقع التعليم الإلكتروني؟
تهدف الورقة المقدمة لتوعية المجتمع بأن نلتفت قليلا لعالم ذوي الاحتياجات الخاصة نحاكي احتياجاتهم ونلبي رغباتهم خاصة في بيئات التعليم الالكتروني فنتعرف على معنى قابلية الوصول أو بالأحرى أمكانية استخدام مواقع التعليم الالكتروني، فوائدة وعيوبه،أساليبه وطرائق تحقيق قابلية الوصول إليه .
1. معنى قابلية الوصول للتعليم الالكتروني
«قابلية الوصول للتعليم الالكتروني « تعد سمة أو صفة تضاف للمواقع التعليمة لتزيد من زوراها وتخدم جميع مستخدميها أو بالأحرى هي جملة مركبه من مفهومين اجتمعوا ليكملوا بعض ويدعموا بعضهم، فالتعليم الالكتروني حين يفقد قابلية الوصول له يفقد الكثير من طلابه وأهدافه التربوية ومقاصده الرفيعة. أما عن «التعليم الالكتروني» فيعرف أو يُشبه بذلك المخزن الالكتروني الذي يجمع في جعبته العديد من المصادر التعليمية المتنوعة من برامج ودروس وكتب الالكترونية تسمح للطالب والمعلم باستخدامها مره أو عدة مرات بأسلوب متزامن (كغرف الدردشة) أو غير متزامن (كالرسائل الالكترونية ) اعتمادا على التعليم الذاتي أو الجماعي والذي يشمل صفحات الويب وأقراص CD.و عن معنى « قابلية الوصول « فيرمي لذلك المفهوم الذي يلتفت كثيرا إلى أصحاب الإعاقات مهما كان نوع تلك الإعاقة فيلبي حاجاتهم الكبيرة ويوفر البيئات الملائمة لهم في صفحات الويب وداخل محتوياته بمعنى جعل مواقع الويب قابلة للوصول والاستخدام لجميع الأفراد على حد سواء .
2. فوائد وعيوب التعليم الالكتروني لأصحاب لاحتياجات الخاصة
مما لا يخفى علينا ذلك العالم الكبير الذي أُكتشف في حياة أصحاب الاحتياجات الخاصة والذي أوجده جهاز الحاسوب فقد قدم لهم الكثير مما عجزوا عن وجوده قبل ذلك الجهاز ككتابة الأحرف والرسم وغيرها. ومما لا يغيب عنا كذلك الدور الأكبر والأهم الذي قدمته لهم شبكة لانترنت فقد دفعتهم لأبعد مدى يمكن تصوره فمعها وحين تجولوا بمواقعها فقدوا شعورهم الكبير بالعجز والذي لا يكتمل إلا إذا وإذا فقط كان هناك وعي كبير من قبل مبرمجين ومطورين مواقع الويب لحاجة تلك الفئة منا واعتمادهم الكبير على صفحات الويب. ولعل ابرز تلك المواقع وأكثرها نفعا هي تلك المواقع المختصة بالتعليم الالكتروني والتي تساهم بشكل كبير بتوفير الفرصة الأكبر للطلبة أصحاب الإعاقات بالمشاركة في نشاطات التعليم التعاوني والاتصال مع غيرهم من الطلاب دون الحاجة للانتقال والحركة. ومن الفرص المذهلة التي تقدمة تلك المواقع المتزامنة منها (كغرف الدردشة) وغير المتزامنة (كرسائل البريد الإلكتروني) الفرصة الكبيرة والرائعة لتفاعلهم مع غيرهم من دون علمهم بإعاقتهم فيحظى بما حظي غيره، يشارك برأيه ويناقش غيره ويطرح مواضيع وأسئلة ويتميز كذلك بين غيره. والأروع من كل ذلك حين تتيح الجامعات والمعاهد والمدارس فرصة لتعليمهم فتبث محاضرتها مباشرة ليعيشوا وقائع التعليم ولكن بغير شكله التقليدي الذي اعتدناه (وجه لوجه ).
ولكن المشكلة الكبيرة التي نواجهها ولم نقدر حجم خطرها إلى اليوم حين يغيب الاهتمام بقابلية الوصول للمواقع ككل ولمواقع التعليم الالكتروني بشكل مهم وخاص، فيزداد حجم تلك الفجوة الكبيرة التي تفصلهم عن غيرهم. كما تعد حاجتهم الكبيرة لجلب وشراء التقنيات المساعدة المكلفة التي تجعل حاسوبهم قابلا للوصول عيباً آخر من العيوب ومما لا يخفى عن الجميع قلة معرفة المجتمع العربي وعدم تفرقتهم بين قابلية الوصول والتقنيات المساعدة لمواقع الانترنت الذي يعد حاجزا كبيرا أمام تلك الفئات فطالما فسر مديرو المواقع ومطوروها بانعدام قابلية الوصول لعدم توفر التقنيات المساعدة المناسبة لهم متناسيا بذلك الدور الكبير بل الحاجز الأكبر الذي بناه أمام تجولهم في محتويات موقعه. كما تعد ندرة الدراسات التي تتناول الفئات الخاصة لصعوبتها في العمل وخاصة في مجال التطبيق حاجزا أمام الرقي والالتفات لبيئاتهم التعليمة. وأخيرا نظرة الدول العربية المهتمة كانت متأخرة ولذلك هناك شعور بالقصور أمام رغباتهم في مجالات حياتهم المختلفة .
3. النقاط الأساسية التي يجب إتباعها لبناء بيئة تعليم الكتروني قابلة للوصول بين قلة الوعي لوجود تلك الفئات من أصحاب الاحتياجات الخاصة وزيادة حاجتهم لوجود بيئات تعليمة قابلة للوصول سنتطرائق لتك النقاط الأساسية التي يجب على مطور ومبرمج الويب إتباعها وأخذها في الحسبان .
1.5 لكتابة غير الصحيحة لمحتوى HTML: التي قد تسبب خلل للتقنيات المساندة المستخدمة لمساعدة ذوي الاحتياجات الخاصة وتنتج معلومات غير صحيحة .
الحل: استخدام أداة التوثيق أو التأكيد مثل W3C HTML لتأكد من صحة محتوى HTML.
2.5 الارتباطات بين قابلية الوصول وعدمه: ربما تعد الارتباطات مصدرا من مصادر المشاكل التي يواجهها أصحاب الاحتياجات الخاصة وخاصة المكفوفين منهم لان البرامج المستخدمة لقراءة محتوى الصفحة كما نعلم تقرأ سطرا بسطر . يمكننا تلخيص الحلول الممكنة لأي مشكلة تتبع للارتباطات ببعض النقاط وأهممها :
1) المعلومات المتوفرة في صفحة الويب التي يمكن الوصول لها عن طريق حركة الفأرة يجب أن تكون كذلك قابلة للوصول عن طريق استخدام لوحة المفاتيح كما يفضل توفير اختصارات لوحة المفاتيح على أن لا يزيد عددها عن 20
2) وضع مسميات كاملة المعنى للارتباطات وتجنب تماما «انقر هنا ».
3) حين ينقلنا ذلك الارتباط لصفحة جديدة لابد من إخبار الطالب وخاصة الكفيف بذلك .
4) تجنب نوافذ المساعدة التي تظهر حين مرور مؤشر الفأرة فوقها أو فتح النوافذ السريعة والتي تغلق بناء على فترة زمنية معينة لمراعاة من يعاني من ضعف إدراكي وضعف بصر .
5) يفضل وضع خريطة للموقع وتقسيم التخصصات الموجودة مع الأخذ بالاعتبار مستوى كل إعاقة والعمر، لتسهيل الاستخدام والبحث عن المعلومات خاصة لأصحاب الاحتياجات الخاصة .
3.5 مشاكل واجهه الصفحة: وهي تلك المشاكل المتعلقة بالشكل الخارجي للصفحة فيما يتعلق بالخط واللون والتي يمكن أن نلخصها في النقاط التالية :
1) التغيرات الكبيرة والتنوع الأكبر في عرض النص وحجم الخط والأسلوب والألوان والتي تحد من قابلية الوصول للصفحة وخاصة للطلاب الذين يعانون من عمى الألوان وعسر القراءة .
2) تناسق لون الخط مع الخلفية فلا يمكننا كتابة الأحمر مع الأخضر مثلا فقد يسبب إزعاج للطلاب المصابين بعمى الألوان .
3) تجنب الأخطاء الإملائية والنحوية لأسباب كثيرة أهمها المشاكل الكبيرة التي قد تسببها لقارئ الشاشة من جهة ومن جهة أخرى تعسر من وصول المعلومات التي تحتويها تلك السطور للطالب الذي يعاني من ضعف في اللغة التي عرضت تلك المعلومات .
4) الابتعاد بقدر الإمكان عن استخدام الجداول والإطارات والتي تسبب الكثير من العوائق للتقنيات المساعدة لذوي الاحتياجات الخاصة لتوصيل المعلومة بطريقه صحيحة وخاصة للمكفوفين وفي حين الحاجة لها يمكن استشارة المنشغلين بطباعة الكتب بطريقة «برايل» حول الطرائق الأفضل لعرض الجداول والقوائم للمكفوفين بمعنى لابد من التأكد تماما من صحة استخدامها .
5) استبدال الألوان بالرموز لتوضيح والشرح فمثلا بدلا أن يقال العناصر الظاهر باللون الأحمر تشير إلى كذا يقال العناصر الظاهرة بين قوسين تشير إلى كذا والتي بلا أقواس إلى كذا وهكذا .
4.5 الصور والتقنيات متعددة الوسائط: الصور والتقنيات المتعددة الوسائط من صور وملفات فيديو وملفات صوتيه لها دور كبير في صحة وصول المعلومة وخاصة لأصحاب المستويات التعليمة المنخفضة. ولكن بحجم أبعادها الرائعة وفوائدها المتزايدة تملك أبعاد كثيرة سيئة وخاصة للمكفوفين من ناحية وذلك لأن قارئات الشاشة لا تدعم الصور وبالتالي يحرم الكفيف من الفائدة أو المعلومة التي تحملها تلك الصور ومن ناحية أخرى يحرم الأصم وضعيف السمع مما تحمله الملفات الصوتية كما قد يسبب استخدام الفلاشات الضوئية حالات صرع لمرضى الصرع وتشويش لحالات العجز الإدراكي ولكننا نستطيع تجاوز تلك العقبات إذا حرصنا على وضع البدائل الممكنة ممن خلال النقاط التالية :
1) إضافة وصف نصي للصور التوضيحية وذلك عن طريق خاصية ALT الموجودة HTML. وهناك بدائل أخرى كالبدائل الصوتية والنصية المتعلقة بالرسوم البيانية ومما يجب في البدائل النصية للصور المعقدة كالرسوم البيانية مثلا أن تصف أولا الهدف الأساسي من المنحى عنوانه وأسماء المحاور فيه وقيمها الممكنة ثم نبدأ بوصف حركة ذلك المنحى بارتفاع مستواه أو انخفاضة. أما ما يختص بالبدائل الصوتية فمن الممكن استخدام نغمات تصف حركة ذلك المنحى وتتغير حدتها أو مستواها تبعا لحركة ذلك المنحى .
2) أما ما يختص بالملفات الصوتية وملفات الفيديو من الأفضل استخدام التعليق النصي المرفق مع الفيديو وخاصة حين يعتمد عرض ذلك الفيديو على الترتيب الزمني وعادة ما يكون التعليق النصي أو ما يعرف CAPTION خط أبيض على خلفية سوداء بحيث يكون حجم هذا الخط من 24 إلى 36) الشكل 1 ).
3) تجنب استخدام الفلاشات واستبدالها بأي وسائل عرض أخرى .
4) توفير خاصية السيطرة والتحكم بملفات الفيديو للطالب كالإيقاف والتشغيل .
5) تفادي البرامج التي تتطلب تركيب المستخدم أو تطبيقات معينة .
4. كيف نصل لموقع متكامل وكامل في قابليته الوصول ؟
منظمة W3C أو رابطة الشبكة العالمية (World Wide Web Consortium) والتي تعد أهم منظمة دولية لوضع المعايير لشبكة الويب العالمية فقد نشرت العديد من القواعد والمبادئ التي تجعل موقعك سهل الوصول،ومن أهمها ما يسمى بقواعد محتوى الويب (WCAG) التي تضع أصحاب الاحتياجات الخاصة في مقامها الأول والتي تضمن ثلاث أولويات ومستويات :
الأولوية الأولى: تتضمن ما يجب على كل صفحه ويب تطبيقه من الشروط وبفقدها نفقد قابلية الوصول .
الأولوية الثانية: إزالة الموانع الممكنة والهامة وهي أقل أهمية من الأولوية الأولى فبقدها تتوفر بيئة صعبة الوصول .
الأولوية الثالثة: تحسن كثيرا الوصول وهي أقلهم أهمية فبفقدها تتوفر بيئة صعبة الوصول أحيانا مثل تجنب توضيح اختصارات الكلمات
لكن للوصول إلى المواقع التعليمية لابد أن تتحقق الأولويات الثلاث (شعار الأولوية الثالثة) لنضمن الجودة والشمولية وافضل طرائق الوصول للمعلومه. ولتأكد من قابلية الوصول لموقعك يمكنك زيارة أدوات المراقبة المتاحة المجانية مثل Bobby WAVE ،A-PROMPT ، وغيرهم .
5. الخاتمة
لنسعى جميعا وخاصة كعرب لإزالة وتقليص حجم الإعاقة الكبير بين المتعلم والعلم وأساليب توصيل المعلومات ولنجتهد في بناء بيئات تعليمية شاملة. قد يتطلب منا ذلك جهدا إضافيا بسيط ولكن يعني ذلك لغيرنا الكثير. نحن بحاجة إلى وعي المبرمجين والمطورين فذلك هو البلسم الوحيد والحل الفريد الذي سيقلص من الفجوة التي بيننا وبين أصحاب الاحتياجات الخاصة، لنلتفت لهم قليلا ولننمي قدراتهم الفكرية المتميزة ونخلق إبداعهم في ممرات حياتنا المتناثرة فهم في حاجة كبيرة للويب كمتنفس وكمعلم وكصديق. تذكر دائما أن الداء والدواء بيد أولئك المبرمجون ولكن إلى متى سيبقى المريض يعاني من دائه وينتظر دوائه والطبيب محتفظ بذلك الدواء؟
* المصدر : صحيفة الرياض الجمعه 13 جمادي الأولى 1430هـ - 8 مايو 2009م - العدد 14928
|